0 | 1,082 | 01 Feb 2026
Scenario
You have implemented a functionality where you click a button and a pop-up or modal window is opened and on that opened window you can perform an action. This functionality works as intended.
Now, imagine if you want to replicate the same functionality on another page or a section of your application without having to re-write all the code in a new page?
Hence UI Component programming
This article documents some of the concepts and ideas that we use in User Interface component programming that enable you to reuse parts of the pop-up/modal functionalities and make the same feature available across multiple pages or sections of the application.
Component-based software engineering (CBSE), also called component-based development (CBD), is a style of software engineering that aims to build software out of loosely-coupled, modular components. It emphasizes the separation of concerns among different parts of a software system.
Component engineering model is widely used in other disciplines to enable re-useability. For instance, car manufacturers use the same parts such as engine or even chassis for different car brands. Eg the Toyota Allion and Premio use the same engine; the Volkswagen Group PL71 platform is shared between the Touareg, the Audi Q7, and the Porsche Cayenne.
Example component:
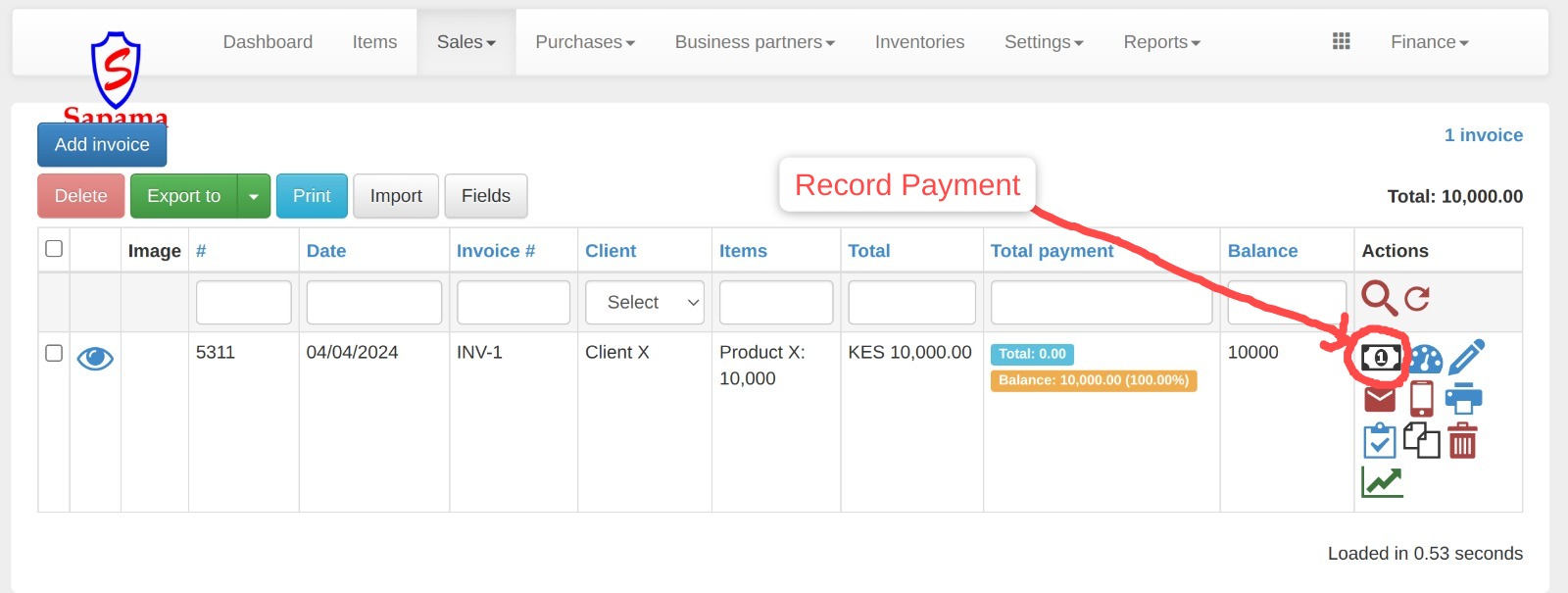
1. In our Financial Accounting Management System, there in the invoices page, there is a button that clients click to record payment

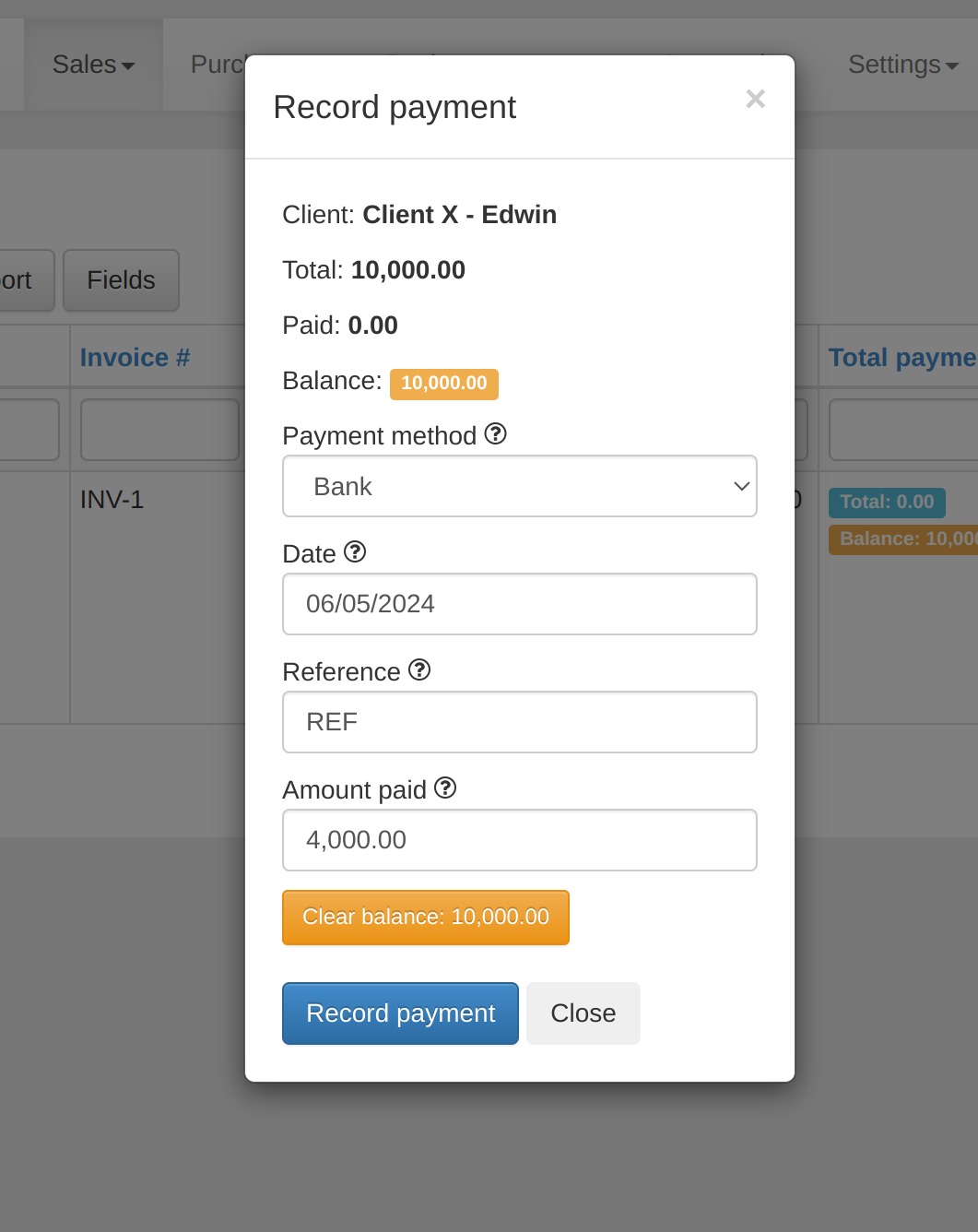
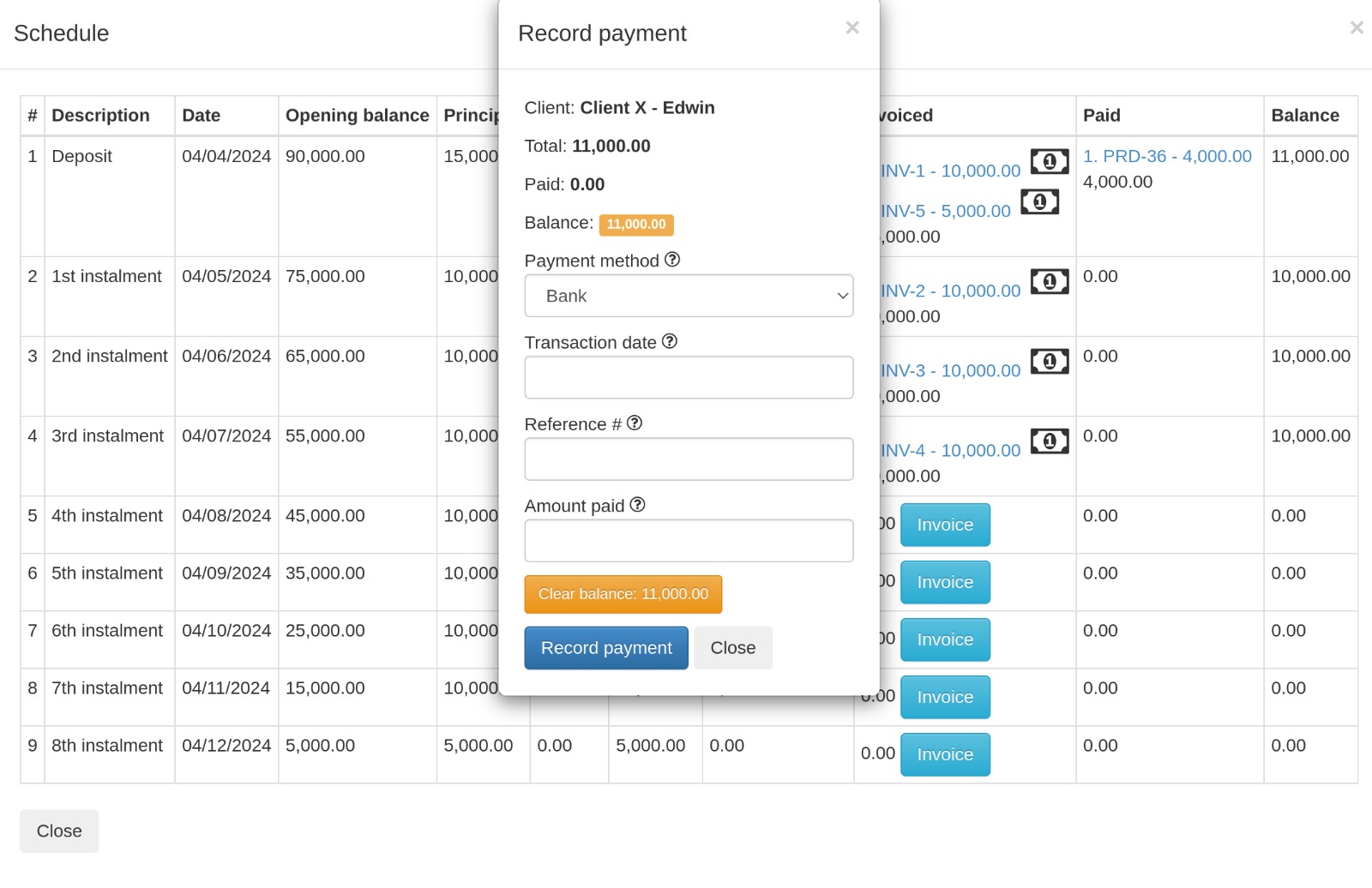
2. Fill in the payment details

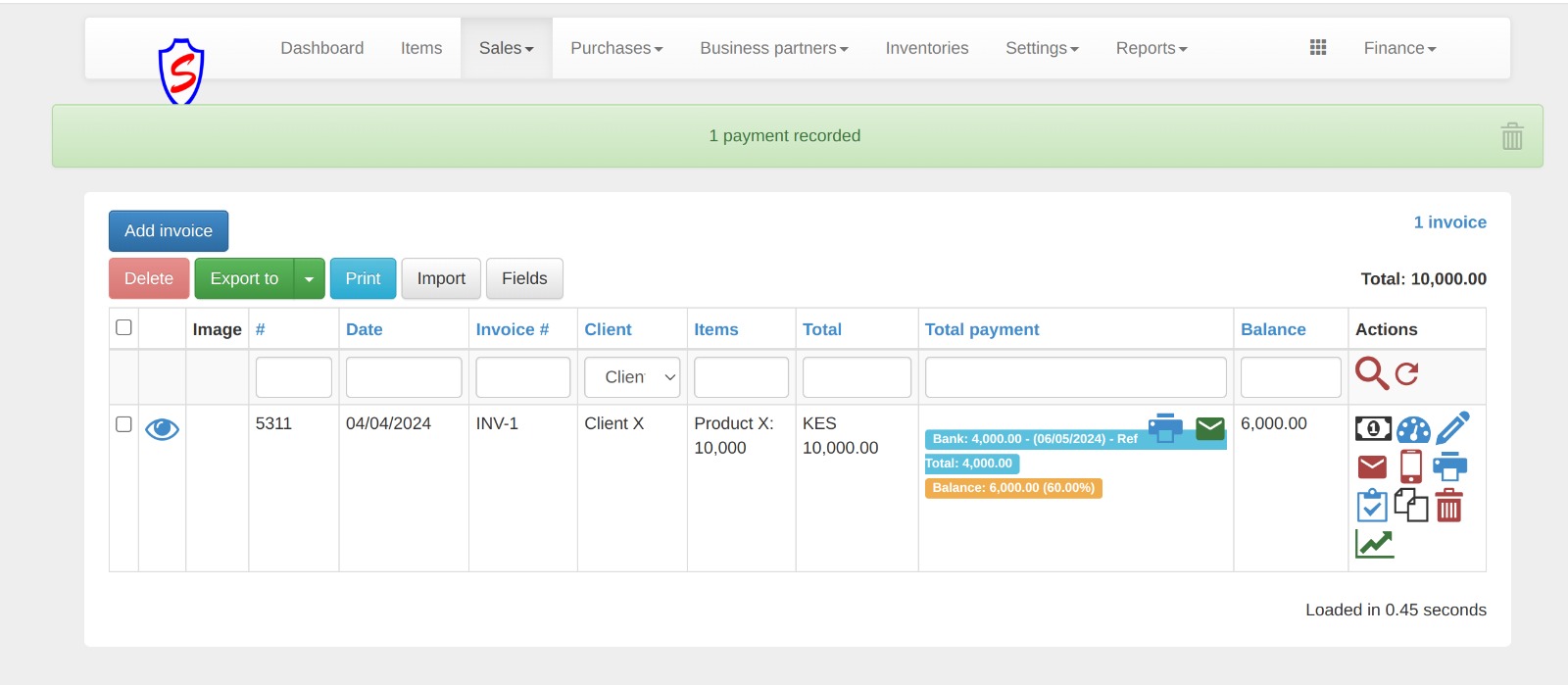
3. When you click the "Record payment" button, the system redirects to the "Invoices" page

Replicated component
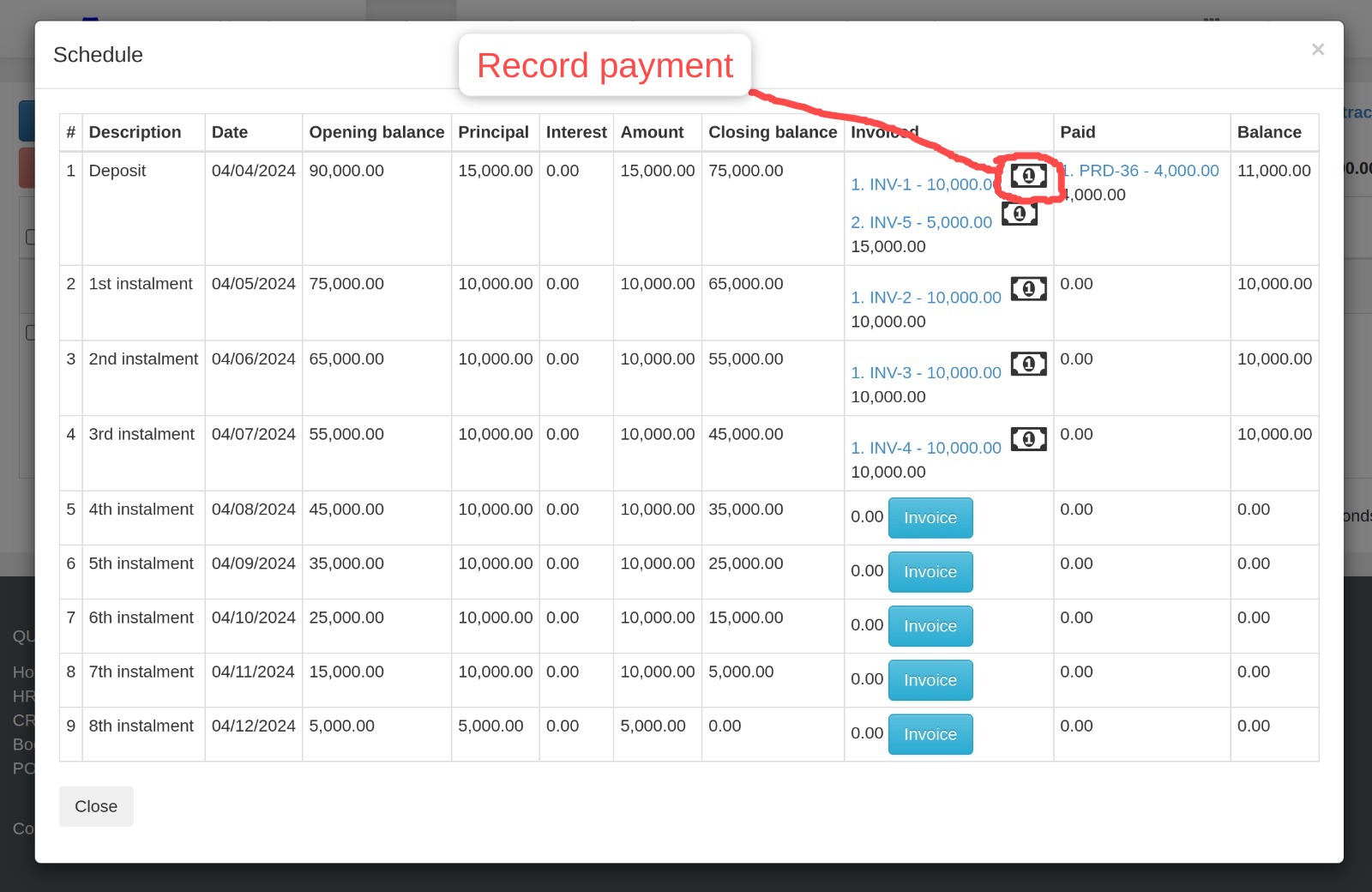
On the contracts page, we had another section where we needed to capture payment against an invoice. Instead of re-writing or copy-pasting the code, we re-used the same pop-up component
1. Click a button to record the payment

2. The same pop-up in 2 above opens

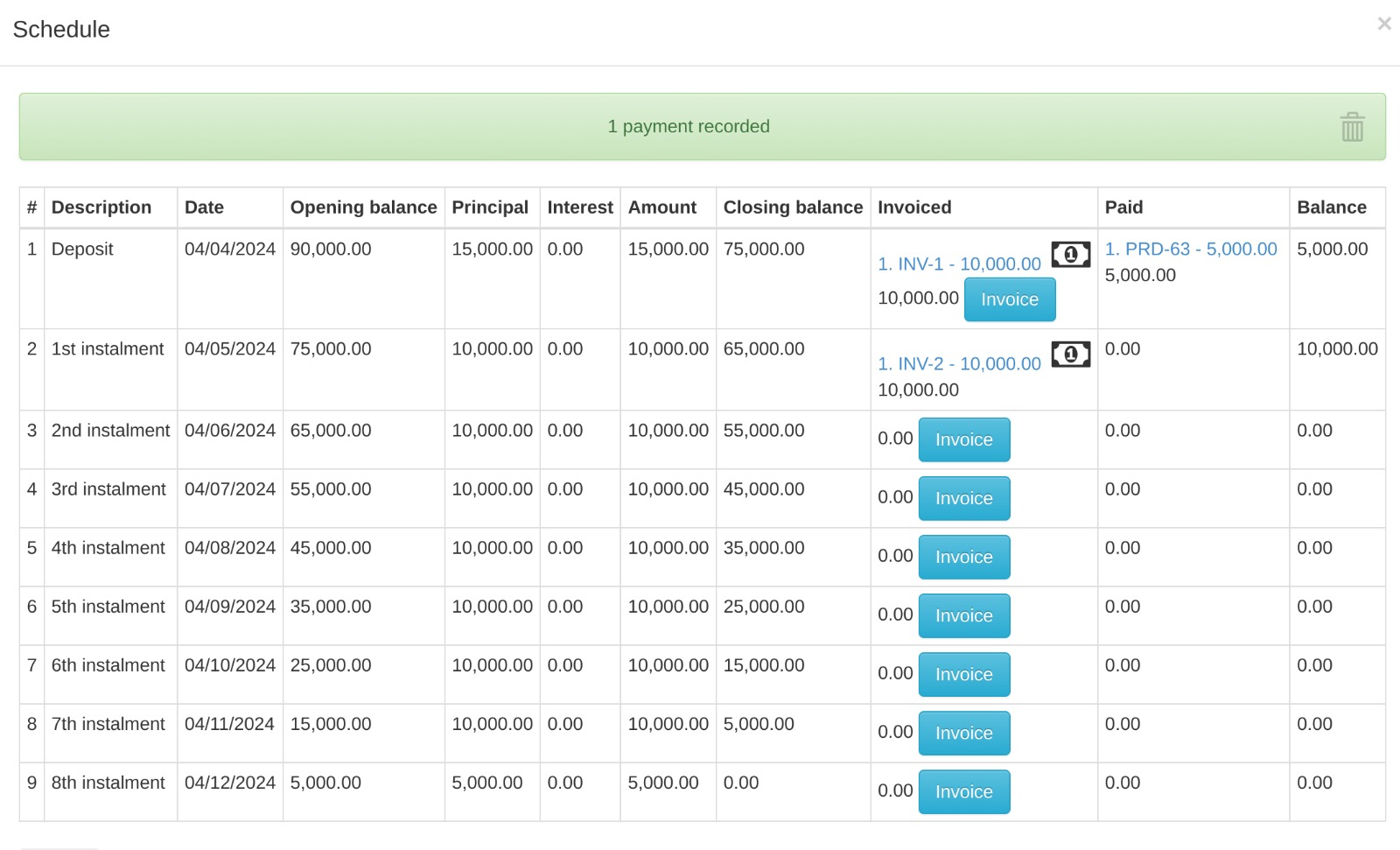
3. When you click the "Record payment" button, the system submits via Ajax but doesn't redirect the page as in 3 above

How it works
1. Implement the functionality normally where you click a button and the pop-up is opened. You can use the same class to register the functionality
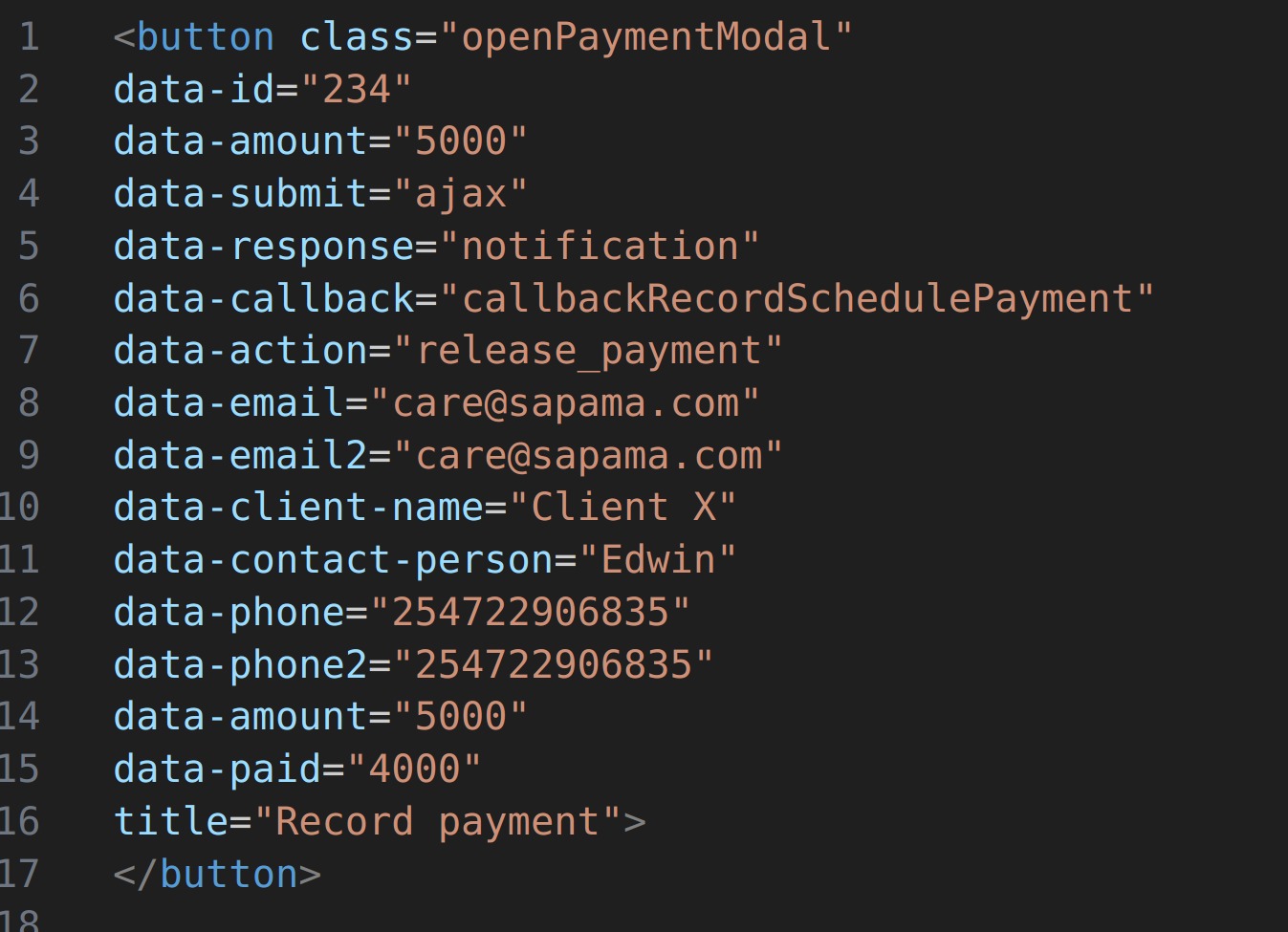
2. Just the same as you pass parameters in any function, you can have the variables of the component in the data- attribute of the button being clicked. These attributes can hold data to be used with the the component, define how the component submits data eg via AJAX or form post, and how the component responds after processing the data eg redirect, show notification or execute callback hooks.

Of importance are the following parameters:
1. class="openPaymentModal" - This is the class that registers the click event
2. data-id="234" - This is the primary key
3. data-amount="5000" - The amount to be paid
4. data-submit="ajax|post" - This allows to either submit the action via AJAX or post
5. data-response="notification|redirect|reload" - This enables to return a response from the AJAX or to redirect or to reload the page
6. data-callback="callbackRecordSchedulePayment" - You can put a promise callback function that will be executed in case of AJAX and you want to perform another function
Conclusion
There is no one-size-fit-all way to implement component programming but as you program you should find repeated patterns that you can combine in a fashion that simplifies your work, re-use components and avoid reinventing the wheel.
Component programming is also in line with the "Rule of three" popularised by Martin Flower which states "1, 2, refactor" and a code refactoring rule of thumb to decide when similar pieces of code should be refactored to avoid duplication.
The other beauty of component programming is that when you update functionality within the pop-up UI, the feature propagates and will be consistent and available everywhere the component is used. The component works like a "black-box".
Happy Coding!
Submit a comment
Your email address will not be published. Required fields are marked *